The updates that come with the new Elementor Pro 3.7 are exciting. Aside from the new tweaks, we’re also getting some new features.
Notes: The New Collaboration Feature
When clients provide feedback to web developers and designers, the following scenario usually happens:
- Using multiple communication channels as there’s no way to communicate directly through the WordPress dashboard
- The client has a hard time “pointing out” the specific element or problem
- Numerous meetings after that because of misunderstanding

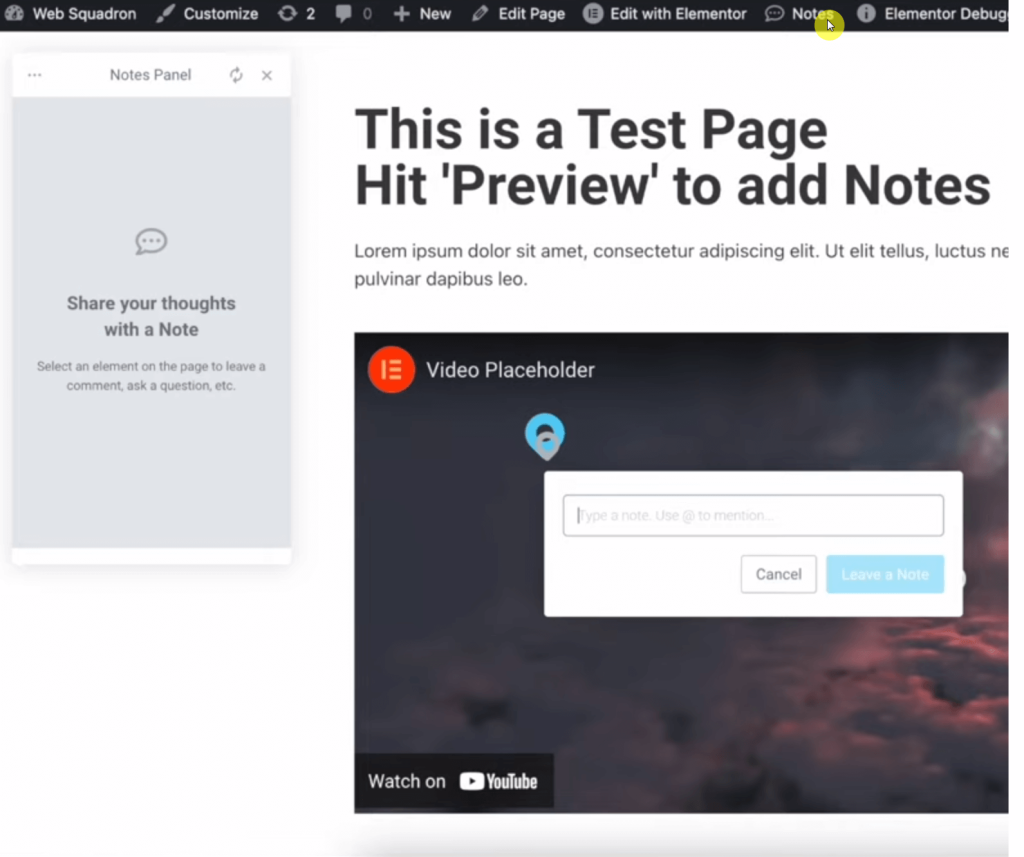
Fortunately, the new “Notes” feature will eliminate these unfortunate events by providing a way for clients and users to pin notes on any Elementor element.
It’s also quite easy to use. You simply have to click on the “Notes” button in the editor or on the front end and enter your note.
Note: Currently, this feature can only be placed on Elementor elements and pages. That means you can’t add notes to pages made with other page builders.
Stripe Button Widget for Selling Items Easily
Do you need to sell some items and now you’re hesitating whether or not to convert your website into an online store?
With this new widget, there’s no need to create an entire online store to sell a few items.

You can now easily integrate your Elementor website with your Stripe account to sell items and receive payment directly to your Stripe account.
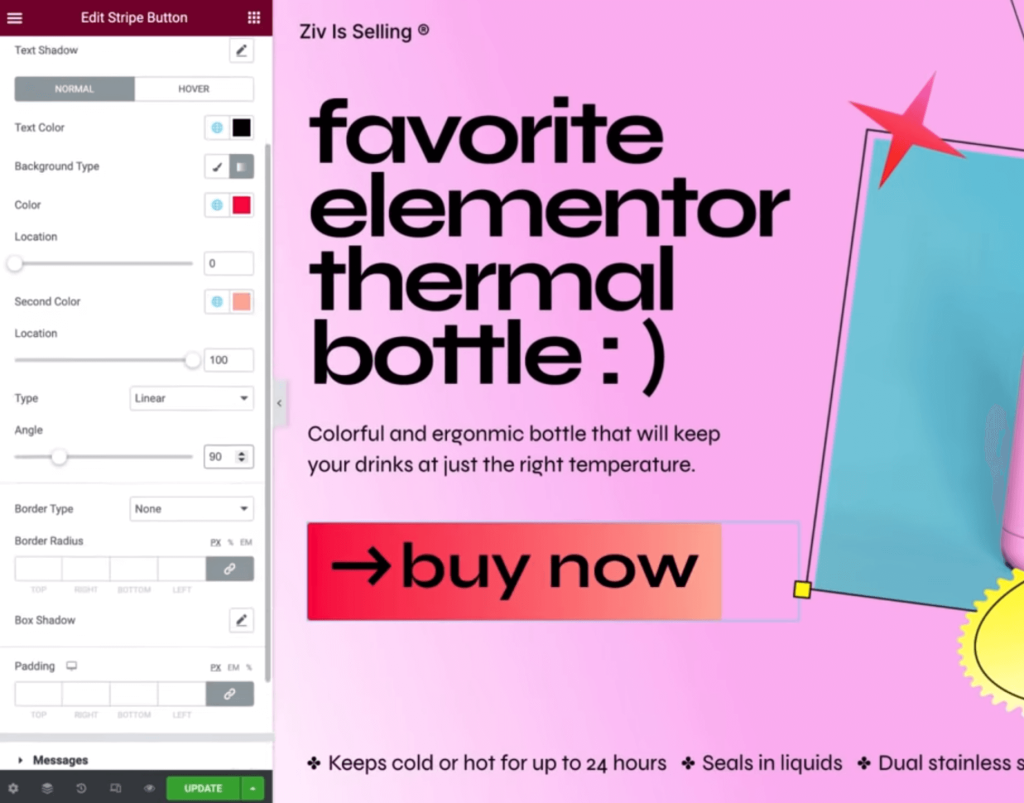
Naturally, you can configure the style and content of your Stripe Button widget to match the look and feel of your website.
When a buyer clicks on the button, they will arrive on a checkout page from Stripe where they can continue the transaction.
Note: If you want, you can create your own “Thank You” page on your own website and redirect the customer to that page after a successful purchase.
WooCommerce Dynamic Tag Fields: Add to Cart, Forms, and More
Elementor Pro 3.7 comes with more than 100 new dynamic tag fields to allow you to show content in a more personalized manner and improve the site’s design.

Here are examples of how you can make use of the new dynamic tag fields:
- Add to Cart: Add new add to cart flows from any page with buttons or links
- Forms: Help popular customer data dynamically to improve user experience
- Product Content: Populate content fields dynamically instead of using the product content widget
Aside from these, the new update also expands WooCommerce capability by improving the transactional and product widgets.
To better use these improved widgets, you still have to do more work though like designing a custom template for account pages as well as product cards.
Navigation Toggle Icons in the Nav Menu Widget
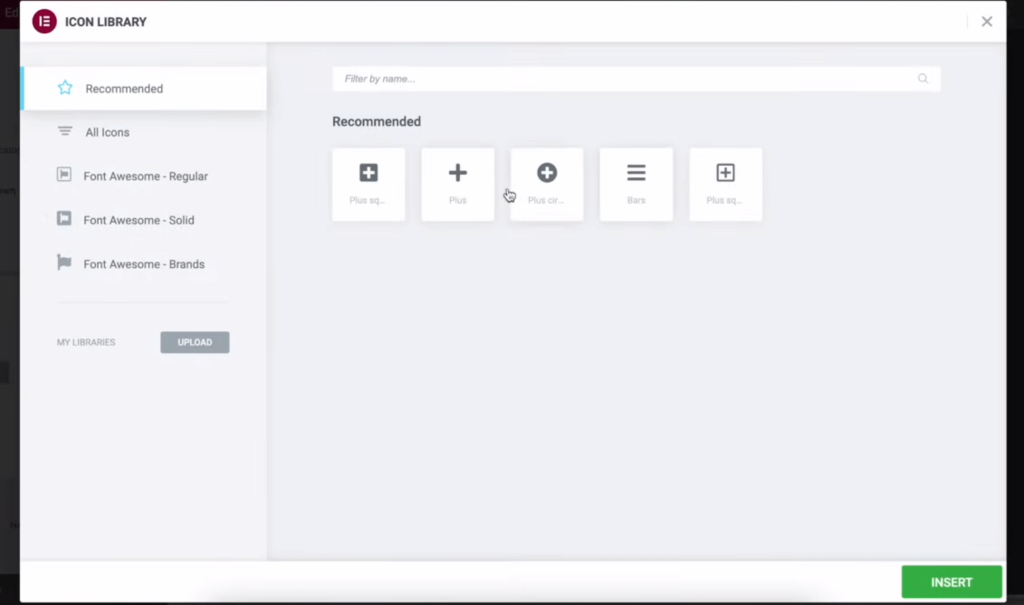
As it sounds like — we can now finally add a custom icon in the nav menu widget for both the normal and active status of the drop-down menu.

Don’t worry, you won’t be confined to pre-selected icons as Elementor allows you to upload a custom SVG.
Of course, the update comes with an icon library — but everybody knows we rarely use what’s given to us out of the box, right?
Posts Align Buttons: New Design Controls
Whether you’re an experienced developer or designer, there is always something in web design that messes up element alignment.
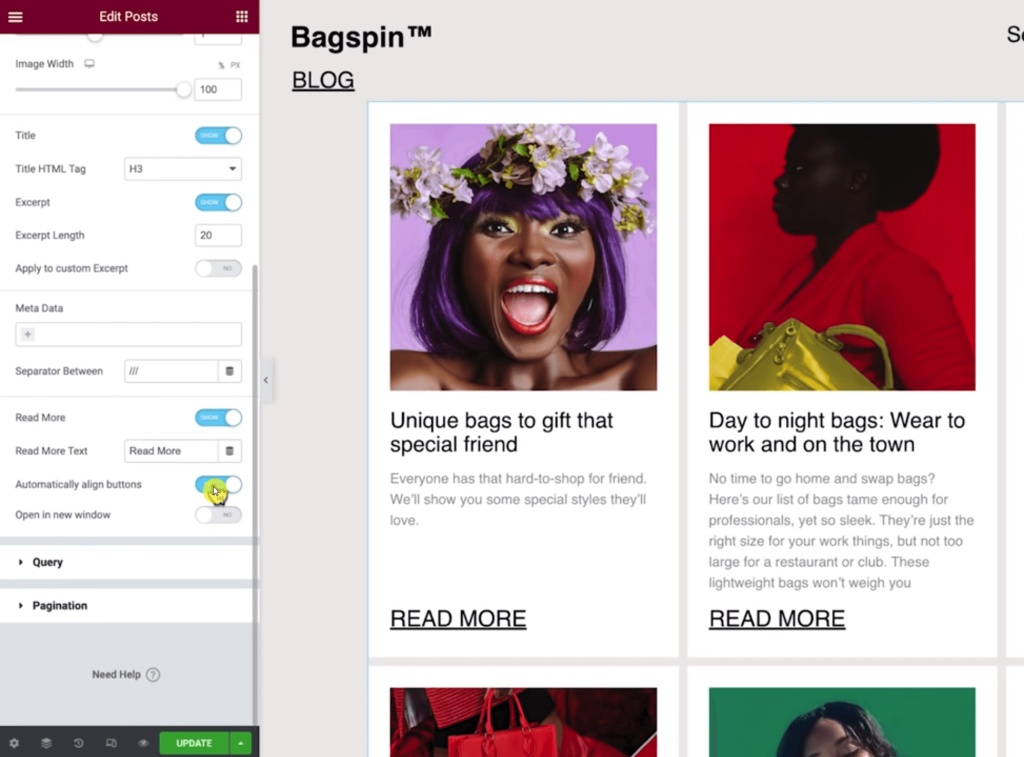
Elementor’s answer to that is two new design controls in the post and archive posts widgets:

- Align the “Read More” buttons automatically (to the bottom)
- Apply the “Excerpt Length” counter toggle (for uniformity)
Well, these aren’t really that grand if you think about it. But these buttons make the work more efficient so you don’t have to do these things manually.
So what do you think about the Elementor Pro 3.7 updates? Which new feature do you like in particular? Share your thoughts in the comment section below.

