Do you like using Gutenberg?
Well, if you do, strap in as new updates are coming to town with the Gutenberg 13.7 update. Most of them concern block locking and popup modal updates.
Here they are:
Block Locking Inheritance
It has been a while since the locking and template locking features were released.
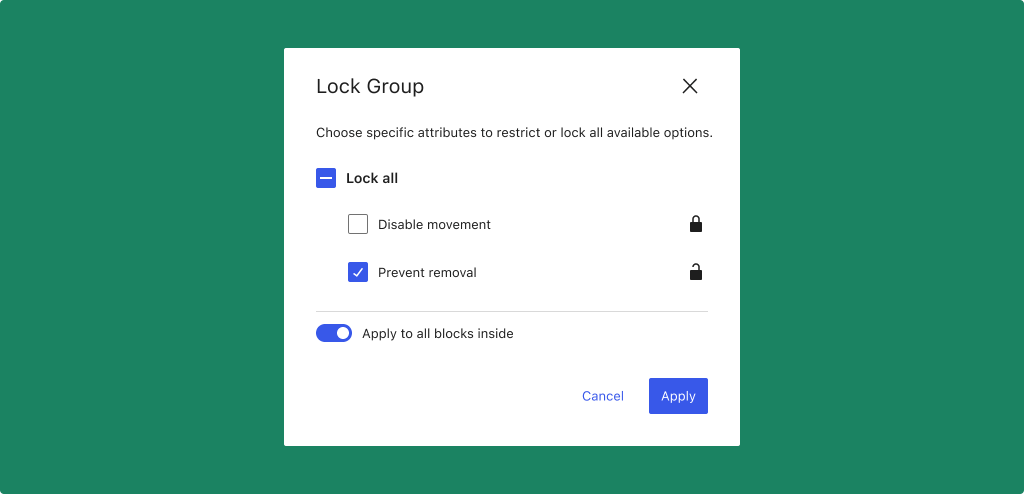
The new update this time covers a new toggle where you can apply the lock settings to all the blocks inside the container:

This new menu comes out when you lock a block. This is to allow more granular locking control on the blocks that are being locked in the container.
Better Popup Modal Menus
Modals are what we call the popup menus that appear on top of the page when we try to change different settings like updating preferences.
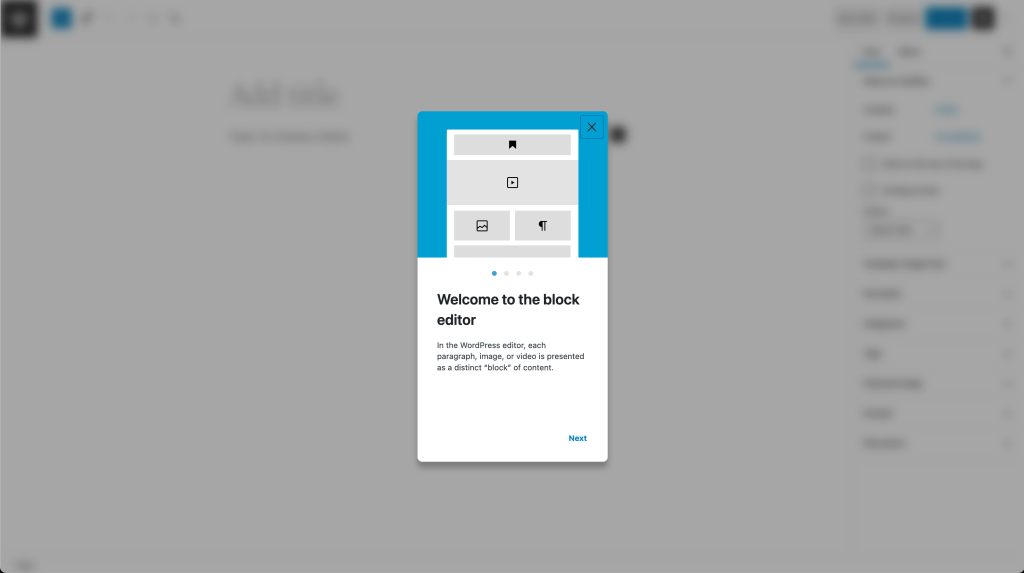
The new update applies a blur to the page below the popup modal:

The main goal of this update is to improve the focus.
Unfortunately, as you might have guessed, this could also lead you to lose context of what was being changed because of the blurring of the page or document.
This is exactly what andrewserong raised as a concern. He wrote:
I really like the smooth look of the blurred background on the modal, but I just encountered a potential usability issue where there is an element outside of the modal that is contextually related to the content of the modal. For example, if you go to adjust an item in the List View to apply or remove a Lock, with the modal open, you can no longer see which (particular) block you have highlighted…
Well, the solution here would be to only use the blurring feature on settings where the background page or document doesn’t need to be referenced or seen by the user.
Guess we’ll have to see what happens here…
More templates for various cases
This part is pretty simple. The template editor now has more template types for different use cases.
For example, you can have a different template for uses like:
- Personal blog posts
- News blog posts
- Travel posts
In addition, if you have used other types of posts like products or books, the editor will detect them and will automatically include them in the list for selection in the add new template button.
Other features you may see in the update:
- Featured image in the media placeholder
- Time to read in the information panel
- Improved document settings in the sidebar
Among the new features that Gutenberg 13.7 will bring, which one is your favorite? Share your thoughts and opinions in the comment section below.