
Even though the WebP image format has been around since 2010, we get more support requests about it now than ever before.
And for good reason; WebP represents a significant step forward in compression vs the time-tested formats such as JPEG and PNG.
Unfortunately, because not all browsers historically have supported the WebP format, it’s still necessary to implement technical workarounds to make sure the right image goes to the right browser. If you’d like to learn more about WebP, check out our WebP WordPress Guide.
Wordify WebP Improvements
In the spirit of always trying to make hosting simpler, we’ve added some improvements which help make using WebP easier:
-
- Smart Cache – Accept Header WebP Support – Our caching layer now automatically detects if a browser will accept the WebP standard and will, if it’s available, serve a WebP variant using the same image name (plugin required – see below).
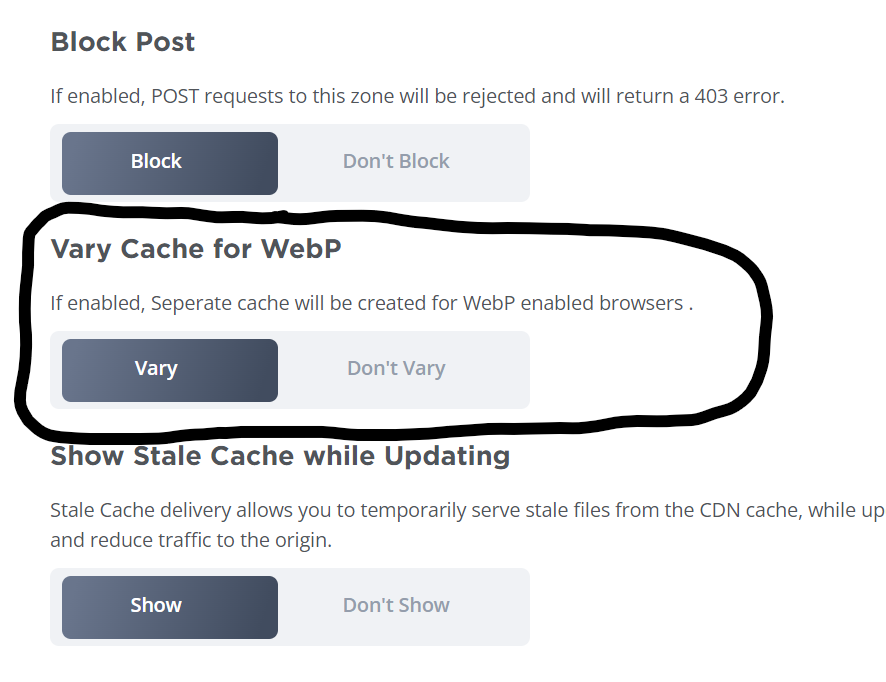
- CDN WebP Support – Our built-in CDN now also detects if the browser has WebP capability and will also serve separate files

Previously, if you wanted to use a plugin that uses intelligent redirection to serve WebP images, you had to contact support and ask them to create a bypass for static files. Also, you couldn’t use our built-in CDN. This now happens automatically and the CDN will just work out of the box.
WordPress WebP Plugins
Here are three plugins we’ve tested with our Smart Cache + CDN combo:
- WebP Converter for Media (Free Option)
- EWWW Image Optimizer (Free Option)
- WebP Express (No recent updates)

