
Webp is a popular image format and for good reason. In certain images, it can offer up to 34% better compression than popular image standards like JPEG.
When it comes to WordPress there are a few things you need to be aware of when using WebP. In this article, we’ll cover everything you need to know about WebP, including how it will speed up your WordPress site and how to make it happen.
What is the WebP image format?
WebP is a modern image format created by Google to provide improved compression and therefore smaller files. Smaller files equal a better web experience due to faster download speeds. And who doesn’t like faster websites?
WebP provides both lossy and lossless compression types. One image format to rule them all. According to the WebP Lossy Compression study, they observed that “the average WebP file size is 25%-34% smaller compared to JPEG file size at equivalent SSIM index.”
Likewise, with the WebP lossless study compared to PNG, they concluded “When WebP is run with default settings, it compresses 42% better than libpng, and 23% better than ZopfliPNG. This suggests that WebP is promising for speeding up image-heavy websites.“
As you can see from the numbers, WebP can provide a significant reduction in file size. So why aren’t we using it everywhere? In a nutshell, historical browser support…
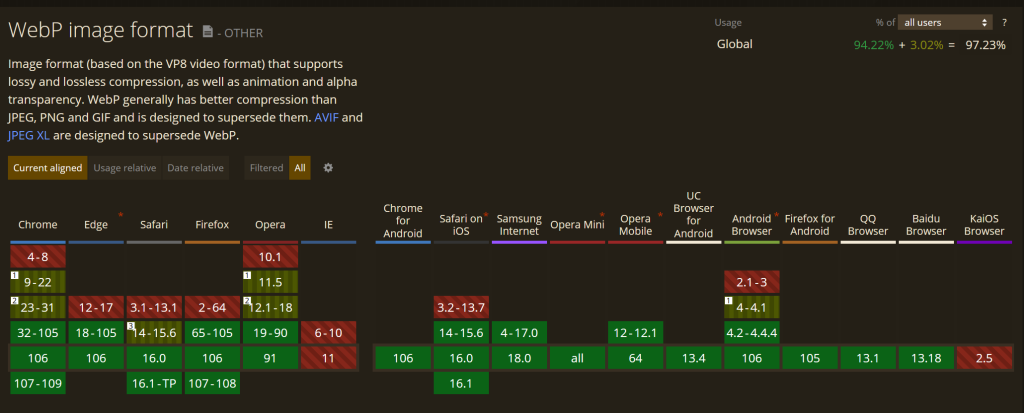
Which browsers support WebP images?
So what’s the problem then, why would an image format need a “complete guide”? Well, it really comes down to browser support. The issue is some older browsers don’t support the format. Or at least didn’t until quite recently. This leaves web developers having to come up with strategies to make content work for both webp and non-webp browsers. Hence the issue.
As of October 2022, the current support for WebP is very good. According to caniuse.com over 97% of all internet users have some support for WebP images.

As such, we need to provide a dynamic method of serving WebP images only to the browsers that support them…
Two approaches for supporting non-webp browsers – rewrites and <picture> tags
There are two broad strategies for utilizing WebP images only where there is browser support.
1. <Picture> HTML tags
The <picture> tag allows HTML to be generated which can tell the browser which image to use depending on if it supports WebP or not.
The HTML code looks like this:
<picture>
<source srcset="img/tinyfast.webp" type="image/webp">
<source srcset="img/largeandslow.jpg" type="image/jpeg">
<img src="img/largeandslow.jpg" alt="Alt Text!">
</picture>So here if the browser doesn’t support WebP it will fall back to the src being the jpeg.
This approach is clean and runs just in the HTML, without requiring any special server-side magic. However, it does have its downsides. The main one is that images loaded in CSS can’t be selected in the same way, so there’s no out-of-the-box way to get CSS to display the best background image supported by the browser.
2a. URL rewrites for images based on browser support.
<img src="img/largeandslow.jpg">
or<img src="img/largeandslow.webp">
This method requires your WordPress site to be browser-aware and rewrite URL’s on the fly. This can cause problems with caching tools as the caches also need to be aware of the browser capabilities and cache different results accordingly.
2b. WebP File substitution for images based on browser support.
<img src="img/largeandslow.jpg">
Your server would send either the jpg or webp file depending on the browser support. However in the HTTP response the content-type header would be set to tell the browser what the file type is.
For the .jpg version
content-type: image/jpegFor the .webp version
content-type: image/webp
The WebP file substitution method requires your hosting solution to be browser aware and can have impacts on caching. So you need to check with your WordPress Hosting provider to ensure it will work.
How To Add WebP to WordPress
1. WebP in WordPress
This solution is quick and easy and can be achieved with free plugins. However, be aware that your WordPress Hosting provider needs to be compatible with the URL rewrite or file substitution methods. Read more about Wordify’s WebP solution.
2. WebP in WordPress using a Proxy / CDN
full file (jpg/gif/png) or compressed webp version as appropriate.
- Wordify CDN Optimizer (We’re biased)
- Bunny.Net Optimizer
- CloudFlare Polish

