WordPress 6.1 is scheduled to be released only a little over a month — on November 1, 2022.
Since Matías Ventura released a roadmap, there have been a few changes, especially now that beta 1 runs for core contributors.
Here are some of the updates that are likely to reflect on the general release of WordPress 6.1:
Scaling back on WebP
There was a plan for WordPress to automatically create other file formats for images, including WebP sub sizes, by default.
However, as of the new update, this has been pushed back for the upcoming 6.1 release. The plan now is to create a canonical plugin instead.
If you’re not familiar with WebP, it’s an image format made by Google to replace popular formats being used online. WebP images are smaller but have the same image quality.
People had been testing the supposed new feature from the WordPress Performance Group:

When they resurface this feature again, we will update you asap since this seemed to be a good one once they iron out the issues.
Improvements to block types
WordPress 6.1 will bring tons of improvements to block types that are already present in Gutenberg.
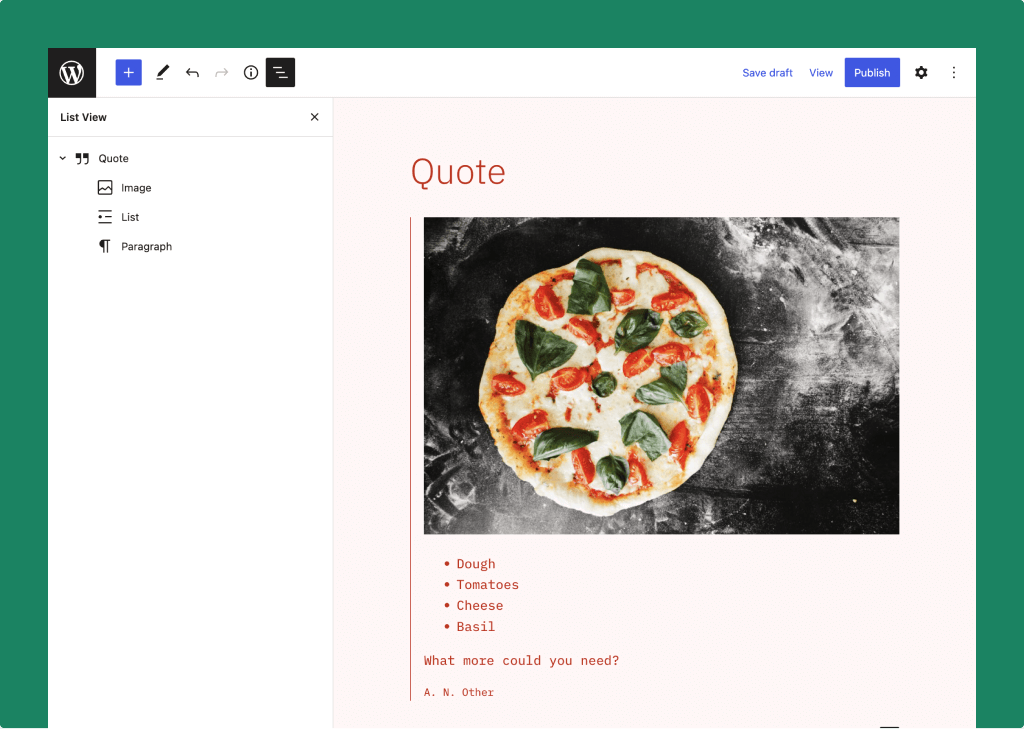
For example, the quote block can now have inner blocks. You can literally put a heading, an image, or even a list right inside a quote:

Some other updates include:
- An experimental (updated) table of contents block
- Set different border styles and customize column borders
- Image block border controls
- Updated editing features on the comments block
- New custom taxonomy variation on the post terms block
- Parents filter for the query block (for post and pages with the same parent)
- Font family controls in the heading block
- Axial spacing control in the gallery block
- Featured images in the cover block
Support for fluid typography
Fluid typography refers to the ability of a text to adapt to the size of the reader’s viewport.
This has been a pain since media queries, what we have been using now for mobile responsiveness, only resize texts based on specific viewport sizes.
Fluid typography, however, smoothly scales the text and adapts to the user’s viewport, from a minimum to a maximum width:
Note that there are already themes that support fluid typography. With WordPress 6.1, themes can automatically generate fluid font sizes using the property:
"settings": {
....
"typography": {
"fluid": true,
"fontSizes": [
{
"size": "2rem",
"fluid": {
"min": "2rem",
"max": "2.5rem"
},
"slug": "medium",
"name": "Medium"
}
]
}By the way, fluid typography is still an experimental feature. For more information, check out this Github thread.
Block editor improvements
WordPress 6.1 is showing more love to the block editor with new improvements and updates.
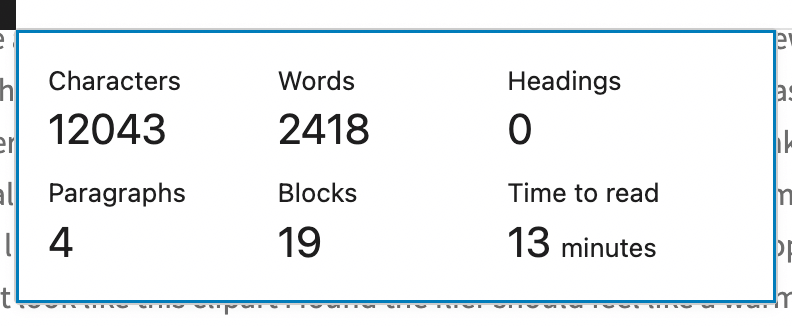
For example, the information panel will now show the time to read in addition to all the information you can see in it:

The developers for this feature are using the average of 189 words per minute as an estimate. Check out more information here.
Other updates to the block editor also include:
- Template part variations in the block inserter
- Highlighting margins and padding (while being adjusted)
- Improvements on the interface of the settings sidebar
- Redesigned publish popover
The site builder, in general, also received improvements. For example, the page creation patterns now extend to all types of posts.
You can also create a different template now for individual post types as well as add and modify core and custom taxonomies templates.
Again, there’s still a bit of time before the general release hits our own dashboards. Which update are you most excited for? Share your thoughts in the comment section below.

